Imp (SPT-Tag)
Zur Navigation springen
Zur Suche springen
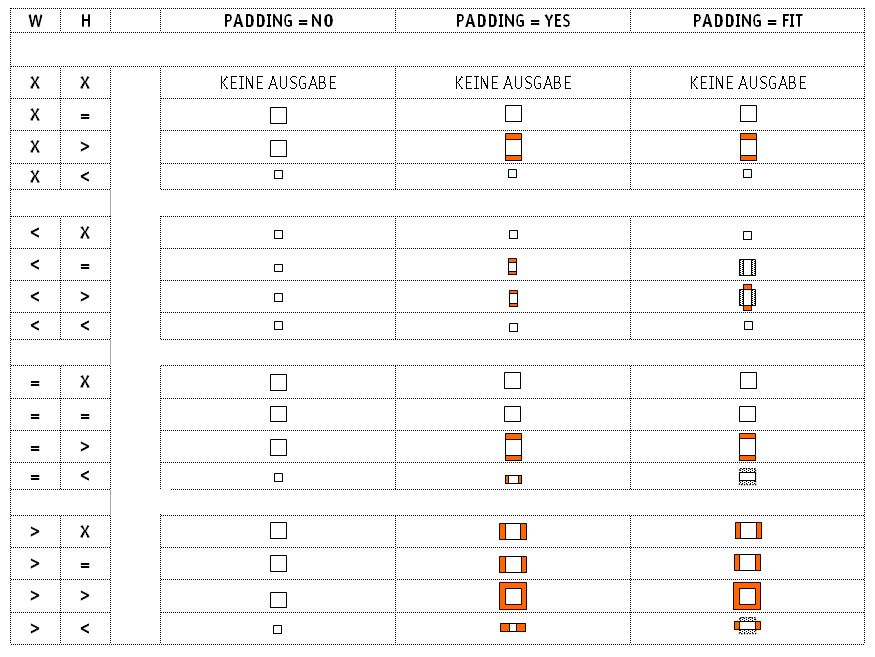
Ausgabeverhalten mit verschiedenen
Name
<spt:imp> - Erzeugt ein <img src="...">-Tag für kleingerechnete sowie aus Texten generierte Bilder
Syntax
<spt:imp image="variable" width="50" height="50"/>
Beschreibung
Mit dem imp-Tag können kleinere Versionen eines Bildes in eine HTML-Seite eingebunden werden. Desweiteren ist es mit diesem Tag möglich aus einem Text eine Grafik zu erzeugen. Der Tag erzeugt ein <img src=".." ..> HTML-Tag.
Funktionen des Tags:
- Skalieren aller Bilder "on demand" (Vorschaubild/Detailbild/Download werden von einer Bilddatei generiert), um Bildverwaltung und vor allem manuelle Bildbearbeitung zu vermeiden
- Active Caching für alle Auflösungen und Formate
- automatisches Erzeugen von Textgrafiken aus im CMS eingegebenen Texte für Headlines in der Unternehmensschrift
- dynamische Berechnung der HTML-Attribute width und height
- Spam-Schutz durch codierte E-Mail-Adressen mit Bildausgabe der Klartextadresse
spt:imp verwendet sp:scaleimage und sp:textimage, vereinigt dessen Funktionen und erzeugt im Unterschied zu den beiden Tags einen img-HTML-Tag.
Dieser Tag verhält sich im In- und im Out-Modus unterschiedlich.
- Out-Modus
- Im Out-Modus wird das Bild erzeugt und über den <img src="..."> eingebunden
- In-Modus
- Im In-Modus werden nicht alle verlangten Bildgrößen berechnet. Aus Optimierungsgründen wird nur ein Satz von Bildgrößen verwendet (in der BinDB konfigurierbar). Die pixelgenaue Verkleinerung übernimmt dann der Browser. Das Padding wird über CSS-Styles realisiert (siehe auch
sp:scaleimage).
Attribute
| Name | Type | Required | Default | ab IES Version |
|---|---|---|---|---|
image
|
Attribute | Ja | None | 1 |
width
|
Number | Ja, oder height, oder beides
|
None | 1 |
height
|
Number | Ja, oder mind. width, oder beides
|
None | 1 |
alt
|
Text | Nein | None, wird automatisch mit encoding=ascii,html ausgegeben | 1 |
format
|
Text | Nein | png | 1 |
scalesteps
|
Condition | Nein | true, wirkt sich nur im In-Modus aus | 2 |
background
|
Number | Nein | FFFFFF | 1 |
urlonly (deprecated ab Version 2.0)
|
Condition | Nein | false | 1 |
zusätzliche Attribute für Thumbnails
| Name | Type | Required | Default | ab IES Version |
|---|---|---|---|---|
padding
|
Text | Nein | on (Achtung: anderer default-Wert als bei sp:scaleimage)
|
1 |
paddingcolor (deprecated ab Version 2.0)
|
Number | Nein | FFFFFF | 1 |
excerpt (deprecated ab Version 2.0)
|
Number | Nein | None | 1 |
manipulate (deprecated ab Version 2.0)
|
Text | Nein | None | 1 |
zusätzliche Attribute für Texte
| Name | Type | Required | Default | ab IES Version |
|---|---|---|---|---|
text
|
Text | Nein | None | 2 |
fontname
|
Text | Nein | Arial | 2 |
fontcolor
|
Text | Nein | 000000 | 2 |
fontsize
|
Number | Nein | 12 | 2 |
fontweight
|
Text | Nein | plain | 2 |
color (deprecated ab Version 2.0)
|
Text | Nein | 000000 | 1 |
font (deprecated ab Version 2.0)
|
Text | Nein | None | 1 |
font-size (deprecated ab Version 2.0)
|
Number | Nein | None | 1 |
font-weight (deprecated ab Version 2.0)
|
Text | Nein | None | 1 |
gravity
|
Text | Nein | None | 1 |
offset
|
Text | Nein | None | 1 |
transform (deprecated ab Version 2.1)
|
Text | Nein | None | 2 |
text-transform (deprecated ab Version 2.0)
|
Text | Nein | None | 1 |
image- Bild-Object, das mit dem
spt:imp-Tag verarbeitet werden soll.
width- Die gewünschte Bildbreite z.b. 100. Die Höhe wird unter Beibehaltung des Seiten-Verhältnisses des Originalbildes oder des gewählten Ausschnittes berechnet. Bei gesetzter Breite ist daher die Option
paddingzwingend aufnogesetzt
height- Die gewünschte Bildhöhe z.b. 100. Die Breite wird unter Beibehaltung des Seiten-Verhältnisses des Originalbildes oder des gewählten Ausschnittes berechnet. Bei gesetzter Höhe ist daher die Option
paddingzwingend aufnogesetzt.
alt- Der Alternativtext für Bilder. Die Ausgabe erfolgt automatisch mit encoding=ascii,html, so dass Anführungszeichen im Alternativtext nicht zu Fehlern führen.
format- Die Formate
pngundjpegkönnen für Thumbnails verwendet werden.
scalesteps- Schalter um das Optimierungsverhalten im In-Modus auszuschalten.
background- Die Farbe des Hintergrunds kann durch Hexadezimalwerte gesetzt werden (z.B. e3a383). Für Thumbnails wird hiermit die Farbe des
padding-Rahmens bestimmt. Für Textbilder wird hiermit die Hindergrundfarbe des Bildes gesetzt.
urlonly(deprecated ab Version 2.0)- Deprecated. Das Attribut ist veraltet, und sollte nicht mehr verwendet werden. Wird nur die URL benötigt oder weiterer Metadaten des berechneten Bildes sollte der Tag sp:scaleimage für Thumbnails oder sp:textimage für Texte verwendet werden.
- schreibt nur die URL ohne <img>-Tag heraus.
zusätzliche Attribute für Thumbnails
padding- Der Wert "
on" erzeugt Rahmen zur Auffüllung der Flächen um das Bild. Damit ist das resultierende Bild immer so groß wie durch die Auflösung gefordert.padding=onist als Standardwert gesetzt, solange es nicht durch andere Optionen ausgeschlossen ist.
- Der Wert "
off" erzeugt keinen Rahmen zur Auffüllung der Flächen um das Bild. Damit ist das resultierende Bild unter Umständen kleiner als die geforderte Auflösung.
- Mit "
fit" wird der größte mögliche Ausschnitt aus dem Originalbild, bzw. aus dem durchexcerptgewählten Ausschnitt gesucht, bei dem das Seitenverhältnis der geforderten Auflösung entspricht. Es wird kein Rahmen erzeugt, sondern das Bild in einer Dimension gegebenenfalls gekürzt.
- Um eine Abwärtskompatibilität zu gewährleisten, wird auch der Wert "
yes" (entspricht "on") und "no" (entspricht "off") unterstützt.
paddingcolor(deprecated ab Version 2.0)- Deprecated. Dieses Attribut ist veraltet. Es sollte das Attribut
backgroundverwendet werden. - Mit
paddingcolorkann durch Hexadezimalwerte oder X-Window-Namen die Farbe des Rahmen bzw. des Hintergrundes, die beipadding=yesverwendet wird, angegeben werden.transparentist das Default.
excerpt(deprecated ab Version 2.0)- Deprecated. Dieses Attribut wird nicht mehr unterstützt.
- Diese Option schneidet einen Ausschnitt eines größeren Bildes aus. Die ersten beiden Zahlen geben die linke obere Ecke des Ausschnittes an, die letzteren beiden die untere rechte Ecke. Mögliche Werte sind x0,y0,x1,y1 z.B. 100,100,300,200. Dieser Ausschnitt wird entsprechend der Optionen
heightundwidthnoch verkleinert oder vergrößert. Hierbei wird gegebenenfalls ein Rand erzeugt, sprich die Optionpadding=yesist automatisch gesetzt, falls nichtpadding=fitgesetzt ist.
- Alle 4 Zahlen können auch negativ sein. In diesem Fall wird der Wert als Differenz zum hinteren oder unteren Rand des Bildes berechnet. Also bedeutet -10% dasselbe wie 90% und -100 bei einem 300 Pixel breiten (oder hohen) Bild dasselbe wie 200. Ist x0 > x1, wird das Bild an der x-Achse gespiegelt.
- Ist y0 > y1, wird das Bild an der y-Achse gespiegelt. Mit Angabe der Werte x0,y0 z.B. 100,50 wird der Ausschnitt in der exakten Größe der mittels
heightundwidthgeforderten Auflösung gewählt. Es ist dann keine Verkleinerung oder Vergrößerung mehr notwendig und man erhält einen 1:1 Ausschnitt des Orignals. Hierbei ist immerpadding=nogesetzt.
- Mit den Variablen
north,west,eastodersouthwird ein in der jeweiligen Himmelsrichtung gelegener Ausschnitt in der mittelsheightundwidthgeforderten Auflösung gewählt. Also wird mitexcerpt=southein Ausschnitt auf der Mitte der Bildbreite ganz unten gewählt, mitexcerpt=eastdagegen ein Ausschnitt aus der Mitte der Bildhöhe ganz rechts. Es ist dann keine Verkleinerung oder Vergrößerung mehr notwendig und man erhält einen 1:1 Ausschnitt des Orignals. Hierbei ist immerpadding=nogesetzt.
- Mit
northwest,northeast,southwestodersoutheastwird ein in der jeweiligen Himmelsrichtung gelegener Ausschnitt in der mittelsheightundwidthgeforderten Auflösung gewählt. Also wird mitexcerpt=southeastdie äußerste untere, rechte Ecke des Originalbildes gewählt, mitexcerpt=northwestdagegen die obere, linke Ecke. Es ist dann keine Verkleinerung oder Vergrößerung mehr notwendig und man erhält einen 1:1 Ausschnitt des Orignals. Hierbei is immerpadding=nogesetzt.
manipulate(deprecated ab Version 2.0)- Deprecated. Dieses Attribut wird nicht mehr unterstützt.
- Erzeugt verschiedene Effekte wie weichzeichnen oder schärfen über
sharp1, sharp2, sharp3, sharp4, laplace1, laplace2, box, lowpass, neon, embossundbw
zusätzliche Attribute für Texte
text- Der auszugebende Text in URL-encodeter Form.
fontname- Der Font (z.B. Arial)
fontcolor- Die Farbe der Schrift. Beispielsweise
AA00DDoderff77ff
fontsize- Punkt-Größe des zu verwendenden Fonts (z.b.: 12)
fontweight- Die Dicke (Wichtung) des angegeben Fonts (z.b.: bold, 200 oder 900).
color(deprecated ab Version 2.0)- Deprecated. Dieses Attribut ist veraltet und es sollte das Attribut
fontcolorverwendet werden.
- Die Farbe der Schrift. Beispielsweise AA00DD oder ff77ff
font(deprecated ab Version 2.0)- Deprecated. Dieses Attribut ist veraltet und es sollte das Attribut
fontnameverwendet werden.
- Der Font (z.B. Arial)
fontSize(deprecated ab Version 2.0)- Deprecated. Dieses Attribut ist veraltet und es sollte das Attribut
fontsizeverwendet werden.
- Punkt-Größe des zu verwendenden Fonts (z.b.: 12)
font-weight(deprecated ab Version 2.0)- Deprecated. Dieses Attribut ist veraltet unde es sollte das Attribut
fontweightverwendet werden.
- Die Dicke (Wichtung) des angegebenen Fonts (z.b.: bold, 200 oder 900).
gravity- Mit den Werten n, w, e, s, nw, ne, sw, se oder Center, North, South, NorthEast etc. kann die gewünschte Position des Textes im umgebenen Rahmen ausgerichtet werden. West ist der Standardwert. Das heißt alle Texte beginnen links auf mittlerer Höhe.
offset- Der Anfangspunkt des auszugebenden Textes, die über die Option
gravityangegeben ist, von der Seite aus gesehen. Ohne Angabe vongravityist dies normalerweise die linke Seite in der Mitte (z.b.: 3,10 )
transform(deprecated ab Version 2.1)- Deprecated. Dieses Attribut ist veraltet. Die Umwandlung von Texten sollten über die Attribute und Methoden des String-Objektes durchgeführt werden
- Manipulation des Textes, bevor das Bild berechnet wird. Mögliche Werte sind
uppercase- Alle Zeichen in Großbuchstaben umwandelnlowercase- Alle Zeichen in Kleinbuchstaben umwandeln
text-transform(deprecated ab Version 2.0)- Deprecated. Dieses Attribut ist veraltet. Die Umwandlung von Texten sollten über die Attribute und Methoden des String-Objektes durchgeführt werden
- Manipulation des Textes, bevor das Bild berechnet wird. Mögliche Werte sind
uppercase- Alle Zeichen in Großbuchstaben umwandelnlowercase- Alle Zeichen in Kleinbuchstaben umwandeln
Beispiele
einfache Bildausgabe, 100x100
Template Quelltext
<spt:imp image="variable"
width="100"
height="100"/>
Bild mit padding
Template Quelltext
<spt:imp image="variable"
width="50"
height="50"
paddding="fit"
background="transparent"
format="jpg"/>