Tinymce (SPT-Tag)
Name
<spt:tinymce> - Integriert einen Editor
Syntax
<spt:tinymce name="variable" theme="simple"/>
Beschreibung
Mit dem tinymce-Tag wird ein externer WYSIWYG-Editor ins CMS eingebunden. "What You See Is What You Get" steht für eine Übernahme eines geschriebenen Textes auf der Website, so wie ihn der Redakteur bei der Eingabe sieht. Auf diese Weise kann der Redakteur z.B. Tabellen oder Formatierungen in seine Artikel einbinden ohne über HTML-Kenntnisse zu verfügen. Die Ausgabe hängt aber nicht nur vom Editor, sondern auch von den Einstellungen des Browsers und den installierten Systemschriften ab.
Der Editor TinyMCE ist ein Open-Source Produkt der Firma Moxiecode und kann im Rahmen des CMS "so wie er ist" genutzt werden. TinyMCE ist kein Produkt der Sitepark GmbH und wird daher nicht von unserem Support betreut. Fehler-Meldungen und Erweiterungswünsche werden von Sitepark an den Hersteller weitergeleitet.
Konfiguration erweitern (ab Version 2.0.3)
Der TinyMCE-Editor wird im Normalfall mit einer Konfiguration des IES gestartet. Diese Konfiguration kann geändert oder ergänzt werden. Die Änderung der Konfiguration kann auf verschiedene Arten erfolgen.
- Standard Konfiguration pro Mandant ersetzen (nicht empfohlen)
- Hier wird die Standard-Konfiguration komplett durch eine eigene ersetzt. Alle
<spt:tinymce>-Tags die nicht das Attributconfigverwendet, sind von dieser Anpassung betroffen.
- Zusätzliche Konfigurationen pro Mandant definieren (nicht empfohlen)
- Hier wird die Standard-Konfiguration komplett durch eine eigene ersetzt, wenn die
<spt:tinymce>-Tags mit dem Attributconfigdie entsprechende Konfiguration ausgewählt haben.
- Standard Konfigurations-Ergänzungen pro Mandant definieren
- Hier werden zu der Standard-Konfiguration Ergänzungen und Ersetzungen für einzelne Konfigurations-Parameter vorgenommen. Alle
<spt:tinymce>-Tags die nicht das Attributconfigextensionverwendet, sind von dieser Anpassung betroffen.
- Zusätzliche Konfigurations-Ergänzungen pro Mandant definieren
- Hier werden zu der Standard-Konfiguration Ergänzungen und Ersetzungen für einzelne Konfigurations-Parameter vorgenommen, wenn die
<spt:tinymce>-Tags mit dem Attributconfigextensiondie entsprechende Konfiguration-Ergänzung ausgewählt haben.
- Konfiguration in Tag-Attribut
- Hier werden für einen einzelnen Tag Konfigurations-Ergänzungen vorgenommen.
Die Konfiguration des TinyMCE besteht aus verschiedenen Konfigurations-Parametern, die mit JSON ohne umschließende geschweifte Klammern {} angegeben werden müssen.
Beispiel für JSON:
{
theme_advanced_buttons3 : "",
theme_advanced_toolbar_location : "bottom",
theme_advanced_toolbar_align : "left",
theme_advanced_path : false
}
Beispiel für TinyMCE-Konfiguration
theme_advanced_toolbar_location : "bottom",
theme_advanced_toolbar_align : "left",
theme_advanced_path : false
Es ist zu beachten, das hinter dem letzten Parameter kein Komma stehen darf
Alle für den TinyMCE verfügbaren Parameter können unter http://wiki.moxiecode.com eingesehen werden.
Parameter von Standard-Konfigurationen können ergänzt oder ersetzt werden. Um Parameter zu ersetzten muss einfach der entsprechende Parameter angegeben werden. Es gibt aber auch Parameter wie z.B. plugins die einzelne, durch Kommata getrennte, Werte enthalten. Um für diese Parameter einen Wert hinzuzufügen kann der Prefix
addto_
verwendet werden. Beispielsweise wird mit dem Parameter
addto_plugins : "myplugin"
nur der Wert "myplugin" zum Standardwert des plugins-Parameters hinzugefügt ohne den Parameter komplett zu ersetzten.
Standard Konfiguration pro Mandant ersetzen
Es ist möglich die Standard-Konfiguration für den TinyMCE pro Mandant durch eine eigene Konfiguration zu ersetzen. Hierzu muß ein Template mit dem Anchor
tag.spt.tinymce.config
angelegt werden, in dem die Konfiguration hinterlegt ist. Existiert ein Template mit dem angegebenen Anchor, wird automatisch diese Konfiguration verwendet ohne das im <spt:tinymce>-Tag noch Änderungen vorgenommen werden müssten.
Zusätzliche Konfigurationen pro Mandant definieren
Parallel zu der Standard-Konfiguration können weiter Konfigurationen pro Mandante definiert werden. Hierzu können Templates mit dem Anchor
tag.spt.tinymce.config.<configname>
angelegt werden, wobei mit <configname> ein beliegeber Name (Anchorkonform) vergeben werden kann. Um die Konfiguration zu verwenden muß im <spt:tinymce>-Tag mit dem Attribut config der <configname> der Konfiguration angegeben werden, die verwendet werden soll.
Standard Konfigurations-Ergänzungen pro Mandant definieren
Es ist möglich die Standard-Konfiguration für den TinyMCE pro Mandant mit eine eigene Konfiguration zu ergänzen. Hierzu muß ein Template mit dem Anchor
tag.spt.tinymce.configextension
angelegt werden, in dem die Konfiguration hinterlegt ist. Existiert ein Template mit dem angegebenen Anchor, wird automatisch diese Konfiguration verwendet ohne das im <spt:tinymce>-Tag noch Änderungen vorgenommen werden müssten.
Zusätzliche Konfigurations-Ergänzungen pro Mandant definieren
Parallel zu den Standard-Konfigurations-Ergänzungen können weiter Ergänzungen pro Mandante definiert werden. Hierzu können Templates mit dem Anchor
tag.spt.tinymce.configextension.<configextensionname>
angelegt werden, wobei mit <configextensionname> ein beliegeber Name (Anchorkonform) vergeben werden kann. Um die Konfiguration zu verwenden muß im <spt:tinymce>-Tag mit dem Attribut configextension der <configextensionname> der Konfiguration angegeben werden, die verwendet werden soll.
Konfiguration in Tag-Attribut
Mit dem Attribut configvalues können Konfigurationsparameter direkt angegeben werden. Diese Parameter werden mit JSON ohne umschließende geschweifte Klammern {} angegeben.
<sp:set name="_tinyconfig">
param1 : "a",
param2 : false
</sp:set>
<spt:tinymce ... configvalues="${_tinyconfig}" ... />
Eigene Plugins (ab Version 2.0.3)
Um TinyMCE mit eigenen Plugins zu erweitert, müssen die Plugins in dem plugins-Verzeichnis des TinyMCE-Editors abgelegt werden. Da im IES der TinyMCE aber ein Modul ist, können die Plugins nicht direkt in das Verzeichnis des Editors kopiert werden. Nach einem Update des Moduls währen die zusätzlichen Plugins nicht mehr vorhanden.
Um ein TinyMCE-Plugin zu installieren, muss das Plugin in das Verzeichnis
${system.server.settings.dataDir}/modules/tinymce/plugins/
kopiert werden (existiert das Verzeichnis noch nicht, kann es angeleget werden). Bei einer Standardinstallation ist das der Pfad /srv/sitepark/data/modules/tinymce/plugins/. Nach einem Neustart des TinyMCE-Moduls (über die IES-Admin Oberfläche) steht das Plugin zur Verfügung.
Informationen zum Erstellen eigener Plugins stehen unter TinyMCE:Create_plugin zur Verfügung.
Mit dem spt:tinymce erzeugte Texte ausgeben (ab Version 2.0.3)
Durch TinyMCE-Plugins des IES ist eine Nachbearbeitung des erzeugten Textes notwendig. Der Text sollte vor der Ausgabe den Tag spt:prehtml durchlaufen. Nur so ist sichergestellt, dass z.B. interne Links, die über den Editor eingetragen wurden, auch richtig ausgegeben werden.
Beispiel
<sp:io type="in">
<spt:tinymce name="sp_body"/>
</sp:io>
<sp:io type="out">
<spt:prehtml name="processed_body" object="sp_body"/><sp:print name="processed_body"/>
</sp:io>
Attribute
| Name | Type | Required | Default | ab IES Version |
|---|---|---|---|---|
name
|
Variable | Ja | None | 1 |
value
|
Text | Nein | None | 1 |
fixvalue
|
Text | Nein | None | 1 |
type
|
Content-Type | Nein | text | 1 |
disabled
|
Condition | Nein | None | 1 |
readonly
|
Condition | Nein | None | 1 |
rows
|
Number | Nein | 15 | 1 |
cols
|
Number | Nein | 80 | 1 |
theme
|
Text | Nein | advanced | 1 |
pools
|
Anchor-List oder ID-List | Nein | aktueller Informationspool | 1 |
buttons
|
Text | Nein | default | 1 |
config
|
Text | Nein | 2.0.3 | |
configextension
|
Text | Nein | 2.0.3 | |
configvalues
|
Text | Nein | 2.0.3 | |
| Dynamische Attribute | Text | Nein | None | 1 |
name- Bestimmt den Namen des Feldes.
value- Setzt einen Default-Wert für die mit
nameangegebenen Variable, wenn sie leer ist.
fixvalue- Überschreibt jeden vorhandenen Inhalt der mit
namebestimmten Variablen mit dem durchfixvalueangegebenen Wert.
locale- Dieses Attribut bestimmt die Mehrsprachigkeit der Variablen.
type- Der Typ des Eingabefeldes.
disabled- HTML-Attribut (true, false).
readonly- HTML-Attribut (true, false).
rows- Höhe des Eingabefeldes in Zeilen.
cols- Breite des Eingabefeldes in Spalten.
theme- Konfigurationstypen, die den Funktionsumfang für den Editor beschreiben. Mögliche Themes sind:
- default (ab Version 2.0.3 deprecated, entspricht advanced)
- simple
- advanced
buttons- Konfigurationseinstellung, die den Funktionsumfang für den Editor beschreibt. Mögliche Werte sind:
- minimum
pools- Kommaseparierte Liste von Anchors von Artikelpools oder von IDs von Artikelpools; die Elemente der Pools werden dem Redakteur in einem Linkdialog innerhalb des Editors zur Auswahl angeboten. Voraussetzung, dass der interne Linkdialog überhaupt angezeigt wird, ist die Konfiguration des Editors mit iesLink über theme_advanced_buttons in der TinyMCE:Configuration. Ausgabeseitig muss man darauf achten, dass ein interner Link vor der Ausgabe mit spt:id2url umgewandelt wird.
config- Mit diesem Attribut wird der Name einer Konfiguration angegeben. Die in dieser Konfiguration angegebenen Konfigurationsparameter überschreiben die IES-Standardkonfiguration. Die Angaben werden in JSON angegeben, wobei die umschließenden geschweiften Klammern {} nicht mit angegeben werden dürfen. Die möglichen Konfigurationsparameter sind unter TinyMCE:Configuration aufgelistet.
configextension- Mit diesem Attribut wird der Name einer Konfigurations-Ergänzung angegeben. Die in dieser Ergänzung angegebenen Konfigurationsparameter ergänzen und überschreiben die Parameter der IES-Standardkonfiguration. Die Angaben werden in JSON angegeben, wobei die umschließenden geschweiften Klammern {} nicht mit angegeben werden dürfen. Die möglichen Konfigurationsparameter sind unter TinyMCE:Configuration aufgelistet.
configvalues- Mit diesem Attribut können TinyMCE Konfigurationen angegeben werden. Die Konfigurationsparameter ergänzen und überschreiben die Parameter der IES-Standardkonfiguration. Die Angaben werden in JSON angegeben, wobei die umschließenden geschweiften Klammern {} nicht mit angegeben werden dürfen. Die möglichen Konfigurationsparameter sind unter TinyMCE:Configuration aufgelistet.
- Dynamische Attribute
- Dynamische Attribute sind beliebige HTML-Attribute, die evaluiert und bis zum HTML-Tag durchgereicht werden.
Beispiele
WYSIWYG-Editor nutzen und Inhalt ausgeben
Template Quelltext
<sp:io type="in">
<spt:tinymce name="sp_body"/>
</sp:io>
<sp:io type="out">
<spt:prehtml name="processed_body" object="sp_body"/><sp:print name="processed_body"/>
</sp:io>
Barrierefreie Datentabellen
In der Tabellendarstellung haben wir Sehende es einfacher komplexe Strukturen zu erkennen.
Wir können in der Spalte kurz nach oben schauen, um uns zu vergewissern zu welcher Kopfinformation der Zelleninhalt gehört. Für Screenreader ist hier unbedingt eine eindeutige Zuordnung nötig.
Die Web Content Accessibility Guidelines fordert in den Guidelines 2.0 von einer HTML Tabelle
- Ein Caption-Element welches eine kurze Überschrift der Tabelle bereitstellt [H39]
- Ein Summary-Element das den Inhalt formuliert [H73]
- Eine Trennung des Überschrifts- und Inhaltsbereichs der Tabelle mit dem thead-, und tbody-Element [H51]
- In dem Überschriftsbereich sollen die th-Elemente mit dem Attribut scope=“col“ eine Verknüpfung zu einer Spalte haben [H63]. Wenn Datenzellen mehr als einer Zeilen- und/oder Spaltenüberschrift zugeordnet sind werden die Zellen mit ID- und header-Attribut miteinander verknüpft [H43]
- Falls vorgesehen sollten td-Elemente mit dem Attribut scope=“row“ Zeilenheaderzellen definieren [H63] [H43]
Wie erstelle ich eine Tabelle
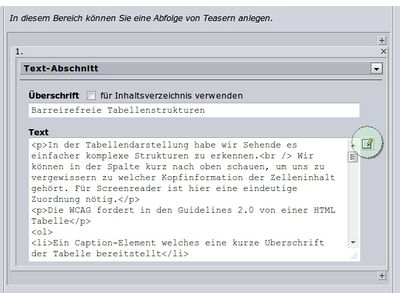
- Öffne die Tabellenkonfiguration über den Schalter neben der Textarea.

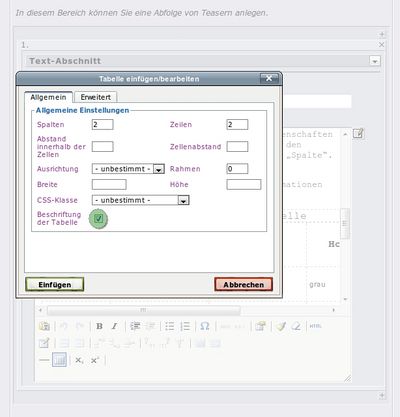
Gebe die Anzahl der Spalten und Zeilen an.
Hier kann auch die Checkbox für „Beschriftung der Tabelle“ gesetzt werden.
Dadurch stellt der TinyMCE ein caption-Feld bereit.

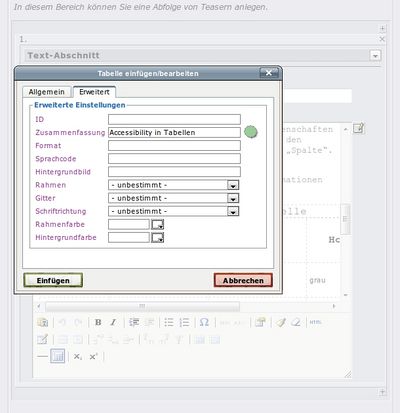
- Gehe auf den Reiter „Erweitert“ und beschreibe deine Tabelle in dem Feld der Zusammenfassung.

- Die Zuordnung der Kopfinformationen zur Spalte erfolgt über das scope Attribut.
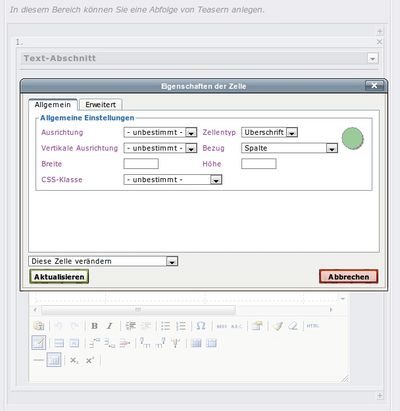
Markiere eine Kopfzelle und gehe über den Schalter „Eigenschaften der Zelle“ in die Zelleigenschaft.
Ändere den Zelltyp in „Überschrift“ und den Bezug in „Spalte“.

Was schreibt der TinyMCE nun auf die Webseite?
So sieht der HTML Code mit unseren Zusatzinformationen und Änderungen aus:
<table border="1" summary="Accessibility in Tabellen">
<caption>Captiontext der Tabelle</caption>
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">Schuhe</th>
<th scope="col">Socken</th>
<th scope="col">Hose</th>
<th scope="col">Hemd</th>
</tr>
</thead>
<tbody>
<tr>
<td>Peter</td>
<td>schwarz</td>
<td>blau</td>
<td>grau</td>
<td>weiss</td>
</tr>
<tr>
<td>Marie</td>
<td>weiss</td>
<td>rot</td>
<td>gelb</td>
<td>schwarz</td>
</tr>
</tbody>
</table>
Was sagt der Screenreader dazu?
Ein Screenreader würde beispielsweise vorlesen:
Beschriftung: Beispieltabelle
summary= Accessibility in Tabellen
Name: Peter, Schuhe: schwarz, Socken: blau, Hose: grau, Hemd, weiss
Name: Marie, Schuhe: weiss, Socken: rot, Hose: gelb, Hemd, schwarz
Ausweichmanöver
Komplexere Datentabellen, bei denen Datenzellen mehr als einer Zeilen- und/oder Spaltenüberschrift zugeordnet sind, sollten die Zellinhalte und Überschriften mit den Attributen id und header verknüpft werden. Bei dieser Methode der Auszeichnung erhalten die Überschriften jeweils eine eindeutige ID auf die sich die einzelnen Datenzellen mit dem header-Attribut beziehen. Leider wird diese Methode von dem WYSIWYG-Editor TinyMCE nicht unterstützt.
Code-Beispiel:
<table>
<tr>
<th rowspan="2" id="h">Hose</th>
<th colspan="3" id="e">Schuhe</th>
<th colspan="3" id="p">Hemd</th>
</tr>
<tr>
<th id="e1" headers="e">grün</th>
<th id="e2" headers="e">blau</th>
<th id="ef" headers="e">weiss</th>
<th id="p1" headers="p">rot</th>
<th id="p2" headers="p">violett</th>
<th id="pf" headers="p">orange</th>
</tr>
<tr>
<td headers="h">gelb</td>
<td headers="e e1">türkis</td>
<td headers="e e2">blau</td>
<td headers="e ef">rot</td>
<td headers="p p1">schwarz</td>
<td headers="p p2">grün</td>
<td headers="p pf">rot</td>
</tr>
</table>
Datentabellen mit id- und header-Attributen können online mit dem Table Builder von Accrssify erstellt werden. Er ist in einer überarbeiteten Version mit folgender URL zu erreichen http://accessify.com/tools-and-wizards/accessibility-tools/table-builder/