Tinymce (SPT-Tag)
Name
<spt:tinymce> - Integriert einen Editor
Syntax
<spt:tinymce name="variable" theme="simple"/>
Beschreibung
Mit dem tinymce-Tag wird ein externer WYSIWYG-Editor ins CMS eingebunden. "What You See Is What You Get" steht für eine Übernahme eines geschriebenen Textes auf der Website, so wie ihn der Redakteur bei der Eingabe sieht. Auf diese Weise kann der Redakteur z.B. Tabellen oder Formatierungen in seine Artikel einbinden ohne über HTML-Kenntnisse zu verfügen. Die Ausgabe hängt aber nicht nur vom Editor, sondern auch von den Einstellungen des Browsers und den installierten Systemschriften ab.
Der Editor TinyMCE ist ein Open-Source Produkt der Firma Moxiecode und kann im Rahmen des CMS "so wie er ist" genutzt werden. TinyMCE ist kein Produkt der Sitepark GmbH und wird daher nicht von unserem Support betreut. Fehler-Meldungen und Erweiterungswünsche werden von Sitepark an den Hersteller weitergeleitet.
Themes
Über die Theme-Option lässt sich aus aktuell 2 vordefinierten Konfiguration wählen:
- simple
- advanced
Konfigurationserweiterung
Sollten die vordefinieren Themes den Anforderungen nicht entsprechen lässt sich der <spt:tinymce /> über unterschiedliche Mechanismen erweitern/überschreiben.
- Konfiguration mandantenweit ergänzen(nicht empfohlen)
- Hier wird die Standard-Konfiguration durch eine eigene ergänzt. Alle
<spt:tinymce>-Tags die nicht das Attributconfigverwenden, sind von dieser Anpassung betroffen. Die Anpassungen werden in einem Template mit dem Ankertag.spt.tinymce.configextension
- Konfiguration per Konfigurationserweiterungen überschreiben (nicht empfohlen)
- Hier wird die Standard-Konfiguration durch eine eigene vordefinierte Konfiguration ersetzt. Die Konfigurationen werden in einem Template mit dem Anker
tag.spt.tinymce.config.${configname}implementiert, wobei${configname}einen Platzhalter für den Namen der Konfiguration bildet. Der Name wird dem<spt:tinymce/>-Tag über das Attributconfigübergeben.
- Konfiguration per Konfigurationserweiterungen erweitern
- Hier wird die Standard-Konfiguration durch eine eigene vordefinierte Konfiguration ergänzt. Die Ergänzungen werden in einem Template mit dem Anker
tag.spt.tinymce.configextension.${configextensionname}implementiert, wobei${configextensionname}einen Platzhalter für den Namen der Konfigurationserweiterung bildet. Der Name wird dem<spt:tinymce/>-Tag über das Attributconfigextensionübergeben.
- Zusätzliche Konfiguration als Tag-Attribut
- Hier wird eine Konfigurationserweiterung über das Attribute
configvaluesinline an das<spt:tinymce/>vorgenommen.
Konfigurationsoptionen
Die Konfiguration des TinyMCE besteht aus verschiedenen Konfigurations-Parametern, die mit JSON ohne umschließende geschweifte Klammern {} angegeben werden müssen.
Beispiel für TinyMCE-Konfiguration
toolbar: [
"pastetext | undo redo | bold italic | subscript superscript | indent outdent | bullist numlist | iesLink | charmap | abbr | table | removeformat"
],
statusbar: false,
object_resizing: false,
menu : {
file : {title : 'File' , items : 'newdocument'},
edit : {title : 'Edit' , items : 'undo redo | cut copy paste pastetext | selectall'},
insert : {title : 'Insert', items : 'link media | template hr'},
view : {title : 'View' , items : 'visualaid'},
format : {title : 'Format', items : 'bold italic underline strikethrough superscript subscript | formats | removeformat'},
table : {title : 'Table' , items : 'inserttable tableprops deletetable | cell row column'},
tools : {title : 'Tools' , items : 'spellchecker code'}
}
Es ist zu beachten, das hinter dem letzten Parameter kein Komma stehen darf.
Alle für den TinyMCE verfügbaren Parameter können unter http://www.tinymce.com eingesehen werden.
Folgende Plugins werden standardmäßig geladen, wobei zu beachten ist, dass das iesLink-Plugin die Aufgabe des link-Plugins übernimmt.
fullscreen, charmap, paste, table, contextmenu, abbr, iesLink, lang
Konfigurationserweiterung Ablauf
Die Konfigurationsauswertung findet wie folgt statt:
Das aktive Configset wird auf das Theme gesetzt.
Wenn eine Konfiguration angegeben wurde wird das bisher gesetzte Configset mit dem eingebunden Configset überschrieben(tag.spt.tinymce.config.${config})
Wenn eine Konfigurationserweiterung angegeben wurde, wird das bisher gesetzte Configset durch das angegebene erweitert
(tag.spt.tinymce.configextension.${configextension}).
Wenn keine Konfigurationserweiterung angegeben wurde, wird das bisher gesetzte Configset durch die Mandanten-Erweiterung erweitert(tag.spt.tinymce.configextension).
Wenn Configvalues angegeben wurden wird das bisher gesetzte Configset durch die übergebenen Optionen erweitert.
Standard Konfiguration pro Mandant ersetzen
Es ist möglich die Standard-Konfiguration für den TinyMCE pro Mandant durch eine eigene Konfiguration zu ersetzen. Hierzu muß ein Template mit dem Anchor
tag.spt.tinymce.config
angelegt werden, in dem die Konfiguration hinterlegt ist. Existiert ein Template mit dem angegebenen Anchor, wird automatisch diese Konfiguration verwendet ohne das im <spt:tinymce>-Tag noch Änderungen vorgenommen werden müssten.
Zusätzliche Konfigurationen pro Mandant definieren
Parallel zu der Standard-Konfiguration können weiter Konfigurationen pro Mandante definiert werden. Hierzu können Templates mit dem Anchor
tag.spt.tinymce.config.<configname>
angelegt werden, wobei mit <configname> ein beliegeber Name (Anchorkonform) vergeben werden kann. Um die Konfiguration zu verwenden muß im <spt:tinymce>-Tag mit dem Attribut config der <configname> der Konfiguration angegeben werden, die verwendet werden soll.
Standard Konfigurations-Ergänzungen pro Mandant definieren
Es ist möglich die Standard-Konfiguration für den TinyMCE pro Mandant mit eine eigene Konfiguration zu ergänzen. Hierzu muß ein Template mit dem Anchor
tag.spt.tinymce.configextension
angelegt werden, in dem die Konfiguration hinterlegt ist. Existiert ein Template mit dem angegebenen Anchor, wird automatisch diese Konfiguration verwendet ohne das im <spt:tinymce>-Tag noch Änderungen vorgenommen werden müssten.
Zusätzliche Konfigurations-Ergänzungen pro Mandant definieren
Parallel zu den Standard-Konfigurations-Ergänzungen können weiter Ergänzungen pro Mandante definiert werden. Hierzu können Templates mit dem Anchor
tag.spt.tinymce.configextension.<configextensionname>
angelegt werden, wobei mit <configextensionname> ein beliegeber Name (Anchorkonform) vergeben werden kann. Um die Konfiguration zu verwenden muß im <spt:tinymce>-Tag mit dem Attribut configextension der <configextensionname> der Konfiguration angegeben werden, die verwendet werden soll.
Konfiguration in Tag-Attribut
Mit dem Attribut configvalues können Konfigurationsparameter direkt angegeben werden. Diese Parameter werden mit JSON ohne umschließende geschweifte Klammern {} angegeben.
<sp:set name="_tinyconfig">
param1 : "a",
param2 : false
</sp:set>
<spt:tinymce ... configvalues="${_tinyconfig}" ... />
Mit dem spt:tinymce erzeugte Texte ausgeben (ab Version 2.0.3)
Durch TinyMCE-Plugins des IES ist eine Nachbearbeitung des erzeugten Textes notwendig. Der Text sollte vor der Ausgabe den Tag spt:prehtml durchlaufen. Nur so ist sichergestellt, dass z.B. interne Links, die über den Editor eingetragen wurden, auch richtig ausgegeben werden.
Beispiel
<sp:io type="in">
<spt:tinymce name="sp_body"/>
</sp:io>
<sp:io type="out">
<spt:prehtml name="processed_body" object="sp_body"/><sp:print name="processed_body"/>
</sp:io>
Attribute
| Name | Type | Required | Default | ab IES Version |
|---|---|---|---|---|
name
|
Variable | Ja | None | 1 |
value
|
Text | Nein | None | 1 |
fixvalue
|
Text | Nein | None | 1 |
type
|
Content-Type | Nein | text | 1 |
disabled
|
Condition | Nein | None | 1 |
readonly
|
Condition | Nein | None | 1 |
rows
|
Number | Nein | 15 | 1 |
cols
|
Number | Nein | 80 | 1 |
theme
|
Text | Nein | advanced | 1 |
pools
|
Anchor-List oder ID-List | Nein | aktueller Informationspool | 1 |
config
|
Text | Nein | 2.0.3 | |
configextension
|
Text | Nein | 2.0.3 | |
configvalues
|
Text | Nein | 2.0.3 | |
| Dynamische Attribute | Text | Nein | None | 1 |
name- Bestimmt den Namen des Feldes.
value- Setzt einen Default-Wert für die mit
nameangegebenen Variable, wenn sie leer ist.
fixvalue- Überschreibt jeden vorhandenen Inhalt der mit
namebestimmten Variablen mit dem durchfixvalueangegebenen Wert.
locale- Dieses Attribut bestimmt die Mehrsprachigkeit der Variablen.
type- Der Typ des Eingabefeldes.
disabled- HTML-Attribut (true, false).
readonly- HTML-Attribut (true, false).
rows- Höhe des Eingabefeldes in Zeilen.
cols- Breite des Eingabefeldes in Spalten.
theme- Konfigurationstypen, die den Funktionsumfang für den Editor beschreiben. Mögliche Themes sind:
- simple
- advanced
pools- Kommaseparierte Liste von Anchors von Artikelpools oder von IDs von Artikelpools; die Elemente der Pools werden dem Redakteur in einem Linkdialog innerhalb des Editors zur Auswahl angeboten. Voraussetzung, dass der interne Linkdialog überhaupt angezeigt wird, ist die Konfiguration des Editors mit iesLink über theme_advanced_buttons in der TinyMCE:Configuration. Ausgabeseitig muss man darauf achten, dass ein interner Link vor der Ausgabe mit spt:id2url umgewandelt wird.
config- Mit diesem Attribut wird der Name einer Konfiguration angegeben. Die in dieser Konfiguration angegebenen Konfigurationsparameter überschreiben die IES-Standardkonfiguration. Die Angaben werden in JSON angegeben, wobei die umschließenden geschweiften Klammern {} nicht mit angegeben werden dürfen. Die möglichen Konfigurationsparameter sind unter TinyMCE:Configuration aufgelistet.
configextension- Mit diesem Attribut wird der Name einer Konfigurations-Ergänzung angegeben. Die in dieser Ergänzung angegebenen Konfigurationsparameter ergänzen und überschreiben die Parameter der IES-Standardkonfiguration. Die Angaben werden in JSON angegeben, wobei die umschließenden geschweiften Klammern {} nicht mit angegeben werden dürfen. Die möglichen Konfigurationsparameter sind unter TinyMCE:Configuration aufgelistet.
configvalues- Mit diesem Attribut können TinyMCE Konfigurationen angegeben werden. Die Konfigurationsparameter ergänzen und überschreiben die Parameter der IES-Standardkonfiguration. Die Angaben werden in JSON angegeben, wobei die umschließenden geschweiften Klammern {} nicht mit angegeben werden dürfen. Die möglichen Konfigurationsparameter sind unter TinyMCE:Configuration aufgelistet.
- Dynamische Attribute
- Dynamische Attribute sind beliebige HTML-Attribute, die evaluiert und bis zum HTML-Tag durchgereicht werden.
Beispiele
WYSIWYG-Editor nutzen und Inhalt ausgeben
Template Quelltext
<sp:io type="in">
<spt:tinymce name="sp_body"/>
</sp:io>
<sp:io type="out">
<spt:prehtml name="processed_body" object="sp_body"/><sp:print name="processed_body"/>
</sp:io>
Barrierefreie Datentabellen
In der Tabellendarstellung haben wir Sehende es einfacher komplexe Strukturen zu erkennen.
Wir können in der Spalte kurz nach oben schauen, um uns zu vergewissern zu welcher Kopfinformation der Zelleninhalt gehört. Für Screenreader ist hier unbedingt eine eindeutige Zuordnung nötig.
Die Web Content Accessibility Guidelines fordert in den Guidelines 2.0 von einer HTML Tabelle
- Ein Caption-Element welches eine kurze Überschrift der Tabelle bereitstellt (H39) (Level A)
- Ein Summary-Element das den Inhalt formuliert (H73) (Level A)
- Eine Trennung des Überschrifts- und Inhaltsbereichs der Tabelle mit dem thead-, und tbody-Element (H51) (Level A)
- In dem Überschriftsbereich sollen die th-Elemente mit dem Attribut scope=“col“ eine Verknüpfung zu einer Spalte haben (H63) (Level A). Wenn Datenzellen mehr als einer Zeilen- und/oder Spaltenüberschrift zugeordnet sind werden die Zellen mit ID- und header-Attribut miteinander verknüpft (H43) (Level A)
- Falls vorgesehen sollten td-Elemente mit dem Attribut scope=“row“ Zeilenheaderzellen definieren (H63) (H43) (Level A)
Wie erstelle ich eine Tabelle
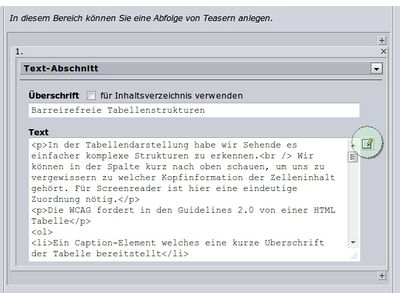
- Öffne die Tabellenkonfiguration über den Schalter neben der Textarea.

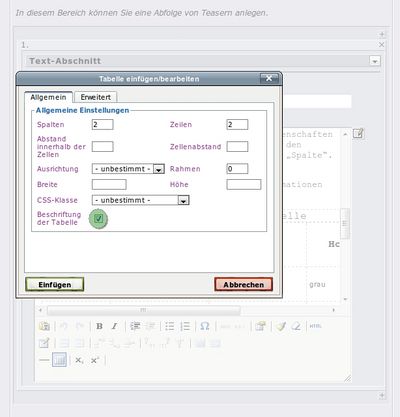
Gebe die Anzahl der Spalten und Zeilen an.
Hier kann auch die Checkbox für „Beschriftung der Tabelle“ gesetzt werden.
Dadurch stellt der TinyMCE ein caption-Feld bereit.

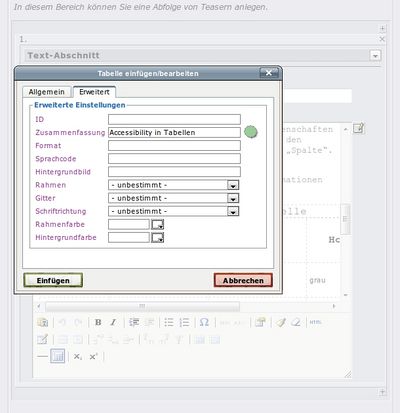
- Gehe auf den Reiter „Erweitert“ und beschreibe deine Tabelle in dem Feld der Zusammenfassung.

- Die Zuordnung der Kopfinformationen zur Spalte erfolgt über das scope Attribut.
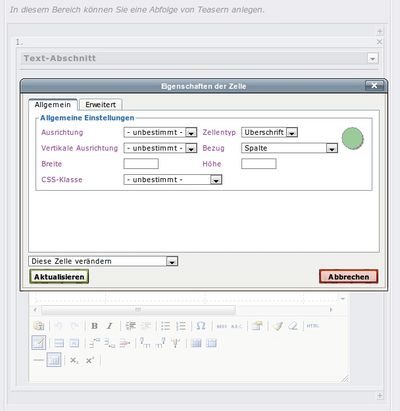
Markiere eine Kopfzelle und gehe über den Schalter „Eigenschaften der Zelle“ in die Zelleigenschaft.
Ändere den Zelltyp in „Überschrift“ und den Bezug in „Spalte“.

Was schreibt der TinyMCE nun auf die Webseite?
So sieht der HTML Code mit unseren Zusatzinformationen und Änderungen aus:
<table border="1" summary="Accessibility in Tabellen">
<caption>Captiontext der Tabelle</caption>
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">Schuhe</th>
<th scope="col">Socken</th>
<th scope="col">Hose</th>
<th scope="col">Hemd</th>
</tr>
</thead>
<tbody>
<tr>
<td>Peter</td>
<td>schwarz</td>
<td>blau</td>
<td>grau</td>
<td>weiss</td>
</tr>
<tr>
<td>Marie</td>
<td>weiss</td>
<td>rot</td>
<td>gelb</td>
<td>schwarz</td>
</tr>
</tbody>
</table>
Was sagt der Screenreader dazu?
Ein Screenreader würde beispielsweise vorlesen:
Beschriftung: Beispieltabelle
summary= Accessibility in Tabellen
Name: Peter, Schuhe: schwarz, Socken: blau, Hose: grau, Hemd, weiss
Name: Marie, Schuhe: weiss, Socken: rot, Hose: gelb, Hemd, schwarz
Ausweichmanöver
Komplexere Datentabellen, bei denen Datenzellen mehr als einer Zeilen- und/oder Spaltenüberschrift zugeordnet sind, sollten die Zellinhalte und Überschriften mit den Attributen id und header verknüpft werden. Bei dieser Methode der Auszeichnung erhalten die Überschriften jeweils eine eindeutige ID auf die sich die einzelnen Datenzellen mit dem header-Attribut beziehen. Leider wird diese Methode von dem WYSIWYG-Editor TinyMCE nicht unterstützt.
Code-Beispiel:
<table>
<tr>
<th rowspan="2" id="h">Hose</th>
<th colspan="3" id="e">Schuhe</th>
<th colspan="3" id="p">Hemd</th>
</tr>
<tr>
<th id="e1" headers="e">grün</th>
<th id="e2" headers="e">blau</th>
<th id="ef" headers="e">weiss</th>
<th id="p1" headers="p">rot</th>
<th id="p2" headers="p">violett</th>
<th id="pf" headers="p">orange</th>
</tr>
<tr>
<td headers="h">gelb</td>
<td headers="e e1">türkis</td>
<td headers="e e2">blau</td>
<td headers="e ef">rot</td>
<td headers="p p1">schwarz</td>
<td headers="p p2">grün</td>
<td headers="p pf">rot</td>
</tr>
</table>
Datentabellen mit id- und header-Attributen können online mit dem Table Builder von Accessify erstellt werden. Er ist in einer überarbeiteten Version mit folgender URL zu erreichen http://accessify.com/tools-and-wizards/accessibility-tools/table-builder/ Der HTML-Code kann dann in die Textarea eingefügt werden.