IES Bildverarbeitung: Unterschied zwischen den Versionen
| Zeile 27: | Zeile 27: | ||
* Höhe in Pixel | * Höhe in Pixel | ||
* Bildformat (jpg, png, gif, ...) | * Bildformat (jpg, png, gif, ...) | ||
| − | * [[# | + | * [[#Promimente Farben|Promimente Farben]] |
* [[#Neun Pixel Bild|Neun Pixel Bild]] | * [[#Neun Pixel Bild|Neun Pixel Bild]] | ||
* Copyright des Bildes | * Copyright des Bildes | ||
Version vom 14. August 2017, 15:46 Uhr
Allgemein
Alle vom IES verarbeiteten Bilder werden wie alle anderen Medien auch in der BinDB abgelegt. Die BinDB verwaltet alle Medien und stellt für Bilder erweiterte Funktionalitäten bereit, wie z.B. der Ermittlung von bildspezifischen Metadatan oder die Bereitstellung von Thumbnails.
Wird ein Bild im IES nochgeladen übernimmt die BinDB die Datei. Das System ermittelt die Metadaten des Bildes, analysiert die Farben des Bildes und skaliert die Bilder in folgenden Formaten:
- 40
- Bild wurde mit einer Höhe und Breite von 40 Pixeln mit
padding="off"berechnet - h40
- Bild wurde mit einer Höhe von 40 Pixel und einer Breite proportional zum Original mit
padding="off"berechnet - 100
- Bild wurde mit einer Höhe und Breite von 100 Pixeln mit
padding="off"berechnet - 500
- Bild wurde mit einer Höhe und Breite von 500 Pixeln mit
padding="off"berechnet - 1000
- Bild wurde mit einer Höhe und Breite von 1000 Pixeln mit
padding="off"berechnet - 2000
- Bild wurde mit einer Höhe und Breite von 2000 Pixeln mit
padding="off"berechnet
Diese Formate werden für folgende Fälle benötigt:
- Als Vorschaubilder der Dateien in der BinDB
- Diese werden z.B. in Infosite genutzt. Alle in der Infosite-Oberfläche angezeigten Bilder aus der BinDB verwenden eines der oben aufgelisteten Formate.
- Basis-Datei für die Skalierung publizierter Bilder
- Aus Performanzgründen können die Bildformate die für die Webseite benötigt werden nicht immer vom Original berechnet werden. Durch heutige Kameras werden so große Bilder erzeugt, dass das System nicht mehr in der Lage ist die geforderten Bildformate in akzeptabler Zeit aus den Original-Bildern zu erzeugen. Daher werden die Bilder aus einem bereits verkleinerten Basisbild berechnet, das aber noch größer ist als das gewünschte Format.
Metadaten
Erkennt die BinDB ein Medium als Bild werden folgende Metadaten ermittelt:
- Mime-Type
- Dateigröße
- Breite in Pixel
- Höhe in Pixel
- Bildformat (jpg, png, gif, ...)
- Promimente Farben
- Neun Pixel Bild
- Copyright des Bildes
- Hier wird das IPTC-Feld "Copyright Notice" verwendet. Ist dies nicht gefüllt wird das Exif-Feld "Exif.Image.Copyright" (Tag-ID 0x8298) verwendet.
- Titel des Bildes
- Hier wird das TPTC-Feld "Headline" verwendet. Ist dies nicht gefüllt wird das Exif-Feld "Exif.Image.ImageDescription" (Tag-ID 0x010e) verwendet.
- Beschreibung des Bildes. Hier wird das IPTC-Feld "Caption/Abstract" verwendet.
- Checksumme
Promimente Farben
Prominente Farben sind die Farben eines Bildes die besonders hervorstechen. Zur Ermittlung der prominenten Farben werden die Farben eines Bildes analysiert. Dabei werden die Farben nach Sättigung, Helligkeit, und Häufigkeit bewertet. Mit diesen Bewertungskriterien werden sechs Farbwerte ermittelt:
- Light Vibrant
- Vibrant
- Dark Vibrant
- Light Muted
- Muted
- Dark Muted
Nicht immer erfüllen alle Farben eines Bildes die Bewertungskriterien, daher ist es möglich, das für einige Bilder kein Farbwert für eine Kategorie ermittelt werden kann.
Hier einige Beispiele für die ermittelten Farben.
Neun Pixel Bild
Der IES stellt für jedes Bild ein Neun Pixel Bild zur Verfügung. Dies wird erzeugt, in dem das Bild auf 3x3 Pixel klein gerechnet wird. Dieses Mini-Bild kann z.B. mit
<img src="data:image/gif;base64,...">
eingebunden werden, das solange angezeigt wird, bis das richtige Bild vom Browser geladen wurde.
Beispiele für ein Neue Pixel Bild
Für das neun Pixel Bild wird die gewünschte Bildgrößen per HTML bzw. CSS definiert. Durch die Skalierung des Browsers werden die neue Pixel vergrößert und weich gezeichnet.
Skalierung
Beim Hochladen eines Bildes in den IES, wird es automatisch in verschiedene Bildformate skaliert (Siehe oben). Diese Bildformate werden z.B. für Infosite 6 verwenden.
Für Bilder die auf einer Webseite angezeigt werden sollen, werden alle gewünschten Formate zum Generierungszeitpunkt erzeugt.
Bilder werden skaliert, in dem die gewünschte Größe angegeben wird. Hier kann die Höhe und die Breite in Pixel angegeben werden. Es ist auch möglich nur die Höhe oder nur die Breite anzugeben, dann wird der fehlende Wert anhand des Seitenverhältnisses des Bildes ermittelt.
Es gibt zwei Regeln, die beim Skalieren des Bildes immer gelten:
- Ein Bild wird nie vergrößert
- Ist das Original-Bild kleiner als die gewünschte Größe wird das Bild nicht vergrößert sondern behält seine Größe. Um die gewünschte Bildgröße zu erreichen kann die Padding-Option verwendet werden oder lässt bei der Anzeigen das Bild vom Browser vergrößern.
- Bilder werden nicht verzerrt
- Entspricht das Seitenverhältnis des Original-Bildes nicht dem Seitenverhältnis der gewünschten Größe, wird das Bild nicht verzerrt um das neue Seitenverhältnis zu erreichen. Hierbei bildet die gewünschte Größe einen Rahmen und das Bild wird soweit verkleinert, bis es in diesen Rahmen passt. Um die gewünschte Bildgröße dennoch zu erreichen kann die Padding-Option verwendet werden.
Steuerung der Skalierung
Für die Skalierung eines Bildes gibt es zwei Optionen mit denen sich die Berechnung des Bildes steuern lässt.
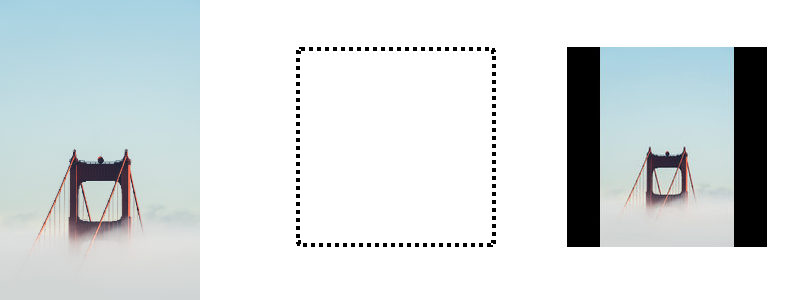
Padding
Aufgrund der zwei Regeln, dass das Bild nicht vergrößert und nicht verzerrt wird, kann die gewünschte Bildgröße nicht immer erreicht werden. Manchmal ist es aber gewünscht, dass das erzeugte Bild exakt die gewünscht Bildgröße hat. Für diese Fall kann die Padding-Option verwendet werden. Für den Fall, dass des Original-Bild zu klein ist, wird ein Rahmen um das Bild gelegt um die gewünschte Größe zu erreichen. Für den Fall, dass das Seitenverhältnis nicht passt, wird entweder rechts und links oder oben und unten eine Fläche hinzugefügt. Die Farbe des Paddings ist dabei definierbar.
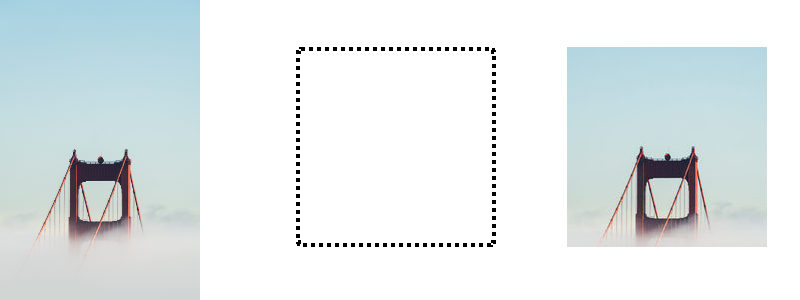
Fit
Mit der Option Fit gibt es eine zweite Möglichkeit ein Bild in der gewünschten Größe zu erhalten, wenn das Seitenverhältnis nicht passt. Hierbei werden nicht wie bei Padding ein Rahmen hinzugefügt, sondern das Bild wird beschnitten. Hierbei wird das Bild soweit verkleinert bis entweder die Höhe oder die Breite dem vorgegebenen Wert entspricht. Um die gewünschte Größe dann zu erreichen wird entweder oben und untern oder rechts und links das Bild beschnitten.
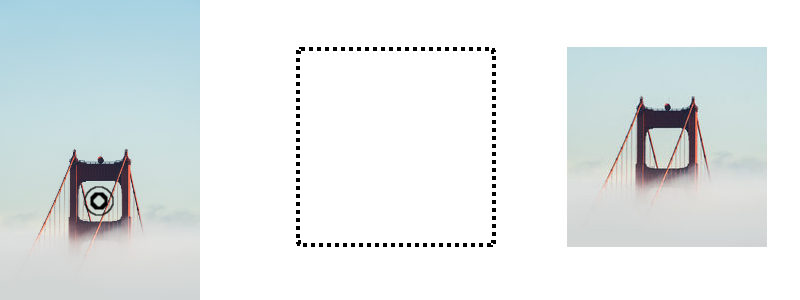
Im Standard-Fall wird das Bild zu gleichen Teilen oben und unten bzw. rechts und links abgeschnitten. In einigen Fällen ist es aber Sinnvoll z.B. oben mehr zu beschneiden als unten, um wichtige Teiles des Bildes zu erhalten. Hiefür kann für das Bild ein Fokus-Punkt definiert werden. Damit wird das Bild so beschnitten, dass der Fokus-Punkt soweit wie möglich in der Bildmitte liegt.
Dennoch gibt es auch hier den Fall, dass das Original-Bild kleiner ist, als die gewünscht Bildgröße. Soll auch in diesem Fall die Bildgröße sichergestellt werden, muss die Option Fit zusammen mit der Option Padding verwendet werden.
Bildformate
Browser können Bilder nur im Format GIF, PNG und JPG darstellen. Der IES verarbeitet aber auch Bild anderer Formate. Es werden alle Formate unterstützt dessen MIME-Type mit 'image/' beginnen und von ImageMagick unterstützt werden (Siehe hier). Bei der Skalierung der Bilder werden die nicht Browser-kompatiblen Formate in kompatible Formate umgewandelt. Hierbei gelten folgende Regeln:
- GIF
- Das Bild wird wieder im GIF-Format gespeichert. Enthält das GIF mehrere Frames (animiertes GIF) wird nur das erste Frame verwendet.
- PNG, JPG
- Die Bilder bleiben in ihrem Format erhalten.
- SVG
- Bilder im SVG-Format werden als PNG gespeichert.
- alle anderen Formate
- Alle anderen Formate werden im JPG-Format gespeichert.
Metadaten
Ein Ziel für die skalierten Bilder ist es, die resultierende Datei möglicht klein zu halten. Dies kann unter anderem dadurch erreicht werden, die Metadaten des Originals nicht komplett in den skalierten Bilder zu übernehmen. Daher werden nur folgende Metadaten gesetzt:
- IPTC-Feld "Copyright Notice"
- ITPC-Feld "Headline"
- ITPC-Feld "Caption/Abstract"