Infosite 6 Enterprise Edition: Unterschied zwischen den Versionen
K (→Motivation) |
|||
| Zeile 1: | Zeile 1: | ||
=Motivation= | =Motivation= | ||
| − | Bevor die Technik für die 'Infosite 6 Enterprise Edition' zur Verfügung stand, sind Projekte mit 'alten' Methoden | + | Bevor die Technik für die 'Infosite 6 Enterprise Edition' zur Verfügung stand, sind Projekte mit 'alten' Methoden aufgebaut worden. Hier sollen die alten Methoden kurz beschrieben werden um den Bedarf dieser Neukonzeption nachvollziehen zu können. |
Templates für den Aufbau einer Webseite werden in der Datenbank eines IES-Mandanten gespeichert. | Templates für den Aufbau einer Webseite werden in der Datenbank eines IES-Mandanten gespeichert. | ||
| Zeile 19: | Zeile 19: | ||
;Kollaboratives Arbeiten im Projekt: Es ist nicht möglich parallel an einem Template zu arbeiten. Besonders problematisch bei zentralen Templates wie z.b. 'PHP-Head' | ;Kollaboratives Arbeiten im Projekt: Es ist nicht möglich parallel an einem Template zu arbeiten. Besonders problematisch bei zentralen Templates wie z.b. 'PHP-Head' | ||
| − | ;Übertragung des Entwicklungsstandes vom Aufbau- zum Live-System: Auf dem Aufbau-System werden Templates entwickelt, so wie JavaScripte und CSS erzeugt. Diese müssen in regelmäßigen Abständen auf des Live-System gespielt werden. Hier nutzen wir XIP um die notwendigen Daten zu exportieren und auf dem Live-System wieder zu importieren. Bei diesem Verfahren muss bekannt sein welche Templates und | + | ;Übertragung des Entwicklungsstandes vom Aufbau- zum Live-System: Auf dem Aufbau-System werden Templates entwickelt, so wie JavaScripte und CSS erzeugt. Diese müssen in regelmäßigen Abständen auf des Live-System gespielt werden. Hier nutzen wir XIP um die notwendigen Daten zu exportieren und auf dem Live-System wieder zu importieren. Bei diesem Verfahren muss bekannt sein welche Templates und Ressourcen übertragen werden dürfen und welche noch in der Entwicklung sind. Dies zu verwalten ist sehr aufwendig und Fehler-trächtig. |
;Änderungen an Templates hat oft das Generieren der gesamten Site zur Folge: Änderungen am Ausgabeteil eines Templates wirken sich erst aus, wenn die Artikel, die dieses Template verwenden neu generiert werden. Häufig ist es der Fall, dass dann die gesamte Website neu generiert werden muss. Da dies bei großen Websites mehrere Stunden in Anspruch nehmen kann, blockiert das den Entwicklungs-Prozess. | ;Änderungen an Templates hat oft das Generieren der gesamten Site zur Folge: Änderungen am Ausgabeteil eines Templates wirken sich erst aus, wenn die Artikel, die dieses Template verwenden neu generiert werden. Häufig ist es der Fall, dass dann die gesamte Website neu generiert werden muss. Da dies bei großen Websites mehrere Stunden in Anspruch nehmen kann, blockiert das den Entwicklungs-Prozess. | ||
Version vom 13. Juli 2017, 12:20 Uhr
Motivation
Bevor die Technik für die 'Infosite 6 Enterprise Edition' zur Verfügung stand, sind Projekte mit 'alten' Methoden aufgebaut worden. Hier sollen die alten Methoden kurz beschrieben werden um den Bedarf dieser Neukonzeption nachvollziehen zu können.
Templates für den Aufbau einer Webseite werden in der Datenbank eines IES-Mandanten gespeichert. Sie werden verwenden um Eingabe-Masken für das CMS zu erzeugen und Ausgaben für die Webseite. Die durch die Ausgabe-Templates generierten Dateien enthalten in der Regel PHP-, HTML-, JavaScript- und CSS-Code, der auf die Anforderungen der Webseite angepasst ist.
Bearbeitet wurden die Templates im Browser über ein Textarea-Feld im Template-Editor. Dieser Template-Editor ist Teil von Infosite.
Zusätzlich zu den Templates werden bei diesem Vorgen noch JavaScripte, CSS, PHP-Klassen und ggf. Bilder benötigt die als Artikel und Medien-Artikel im Mandanten gespeichert sind.
Für neuen Projekte hat Sitepark ein Master-System das als Vorlage dient. Das Master-System wird einmalig in das Kunden-System kopiert.
Dieses Vorgehen hatte einige Probleme zur Folge. Diese waren z.B.
- Template-Bearbeitung im Textarea-Feld
- Die Bearbeitung der Templates muss Systembedingt in einem Textarea-Feld erfolgen. Durch den Template-Editor steht zwar z.B. ein Syntax-Highlighting zur Verfügung, es fehlt aber der Funktionsumfang eines Text-Editors. Um den Funktions-Umfang eines Editors nutzen zu können, muss das Template in einen Text-Editor kopiert werden. Nach der Bearbeitung muss es wieder in das Textarea-Feld kopiert werden.
- Kollaboratives Arbeiten im Projekt
- Es ist nicht möglich parallel an einem Template zu arbeiten. Besonders problematisch bei zentralen Templates wie z.b. 'PHP-Head'
- Übertragung des Entwicklungsstandes vom Aufbau- zum Live-System
- Auf dem Aufbau-System werden Templates entwickelt, so wie JavaScripte und CSS erzeugt. Diese müssen in regelmäßigen Abständen auf des Live-System gespielt werden. Hier nutzen wir XIP um die notwendigen Daten zu exportieren und auf dem Live-System wieder zu importieren. Bei diesem Verfahren muss bekannt sein welche Templates und Ressourcen übertragen werden dürfen und welche noch in der Entwicklung sind. Dies zu verwalten ist sehr aufwendig und Fehler-trächtig.
- Änderungen an Templates hat oft das Generieren der gesamten Site zur Folge
- Änderungen am Ausgabeteil eines Templates wirken sich erst aus, wenn die Artikel, die dieses Template verwenden neu generiert werden. Häufig ist es der Fall, dass dann die gesamte Website neu generiert werden muss. Da dies bei großen Websites mehrere Stunden in Anspruch nehmen kann, blockiert das den Entwicklungs-Prozess.
- Produkt-Features werden im Kunden-System implementiert
- Da die Entwicklung immer im Kunden-System und nicht im Master-System erfolgt, werden hier auch Funktionen implementiert, die in das Master-System zurück fließen müssen. Da die Templates sich durch kundenspezifische Anpassungen von dem Templates im Master-System unterscheiden kann nicht das gesamte Template übernommen werden. Es müssen im Prinzip Zeilenweise die Code-Stellen in das Master-System übertragen werden. Bei parallel laufenden Projekten, die die Funktionalität ebenfalls nutzen möchten, müssen diese Code-Stellen auch noch in das andere Kunden-Projekt übertragen werden.
- Template-Code wird schnell unübersichtlich
- Bei Templates die eine Ausgabe erzeugen, möchte man möglichst unnötige Zeilenumbrüche vermeiden, die durch die Verwendung von SP-Tags entstehen. Daher werden oft Zeilenumbrüche in Kommentare gefasst oder ganz auf Zeilenumbrüche bei SP-Tags verzichtet. Weiter ist SPML-Logik mit PHP-Logik vermischt. Dadurch können Templates schnell unübersichtlich werden.
- Templates sind nicht updatefähig
- Das Master-System dient nur als Kopiervorlage für Projekte. Die Templates werden nach den kundenspezifischen Anforderungen angepasst. Dadurch sind sie nicht mehr updatefähig. Neue Funktionalitäten können nur mit Aufwand in Bestands-Systeme integriert werden, da hier auch die einzelnen Code-Stellen einzeln in die Templates übertragen werden muss.
- Keine einheitliche Basis für Module
- Module wie Veranstaltungskalender, Verzeichnis-Modul, Voting-Modul, Shop-Module, ... werden für einen bestimmten Stand des Master-System entwickelt. Das Master-System entwickelt sich mit jedem Projekt weiter, ohne aber eine einheitliche Basis sicherzustellen. Dies hat zur Folge das Module auf jedes System angepasst werden müssen, und nicht einfach installierbar sind.
Sitekit
Um die oben genannte Probleme zu lösen, wurden neue Konzepte entwickelt, dessen technische Implementierung eine neue Plattform bildet, die SiteKit genannt wird.
Ein grundsätzliches Problem war, das Templates über Textarea-Felder in der Datenbank gespeichert werden. Templates sollen Dateien sein. Templates eines Projektes sollen in einem kundenspezifischen Modul zusammengefasst werden. Auch JavaScript, CSS, Fonts, Bilder und PHP-Dateien liegen in diesem Modul. Diese Module werden über ein GIT-Repository versioniert. Das Modul kann mit einer IDE bearbeitet werden. Auf jedem Arbeitsplatz existiert eine IES-Installation und die arbeit an Templates kann lokal auf dem eigenen Entwicklungs-Rechner erfolgen. Damit können folgende Probleme gelöst werden.
- Template-Bearbeitung im Textarea-Feld
- wird nicht mehr benötigt. Bearbeitung erfolgt über eine IDE.
- Kollaboratives Arbeiten im Projekt
- Jeder entwickelt auf seinem eigenen System und über GIT werden alle Änderungen zusammengeführt.
- Übertragung des Entwicklungsstandes vom Aufbau- zum Live-System
- Die Entwicklungsarbeiten werden in einem Kunden-Modul zusammengefasst und können als eine Module-Datei (war-Datei, ZIP-Format) auf das Aufbau- und Live-System gespielt werden.
Wenn es keine Templates in der Datenbank mehr gibt, dann gibt es auch keine Template-Pools mehr. Template-Pools sind aber notwendig, um Artikel-Pools zu konfigurieren, damit bestimmt werden kann, mit welchen Templates Artikel angelegt werden können. Weiter wurde über Template-Pools bestimmt, welche Abschnitte für einen bestimmten Artikel-Typ ausgewählt werden dürfen. Daher wurde hier eine alternative geschaffen.
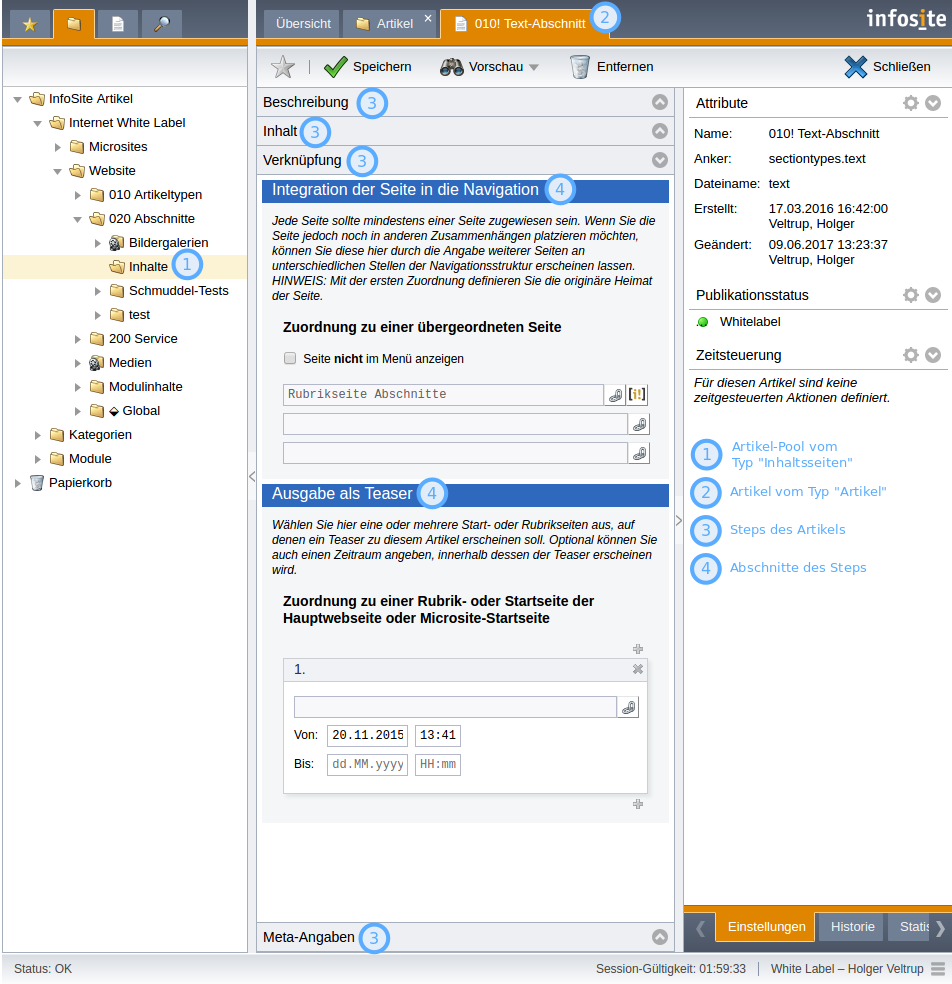
Es gibt nun Group-Types (Artikel-Pool-Typen), Objects-Types (Artikel-Typen), Steps und Sections (Abschnitte)
Ein Objekt-Type ist ein Seiten-Typ. Dieser kann z.B. eine Homepage, eine Rubrik-Seite, eine Inhalts-Seite oder irgend eine spezialisierte Seite sein. Je nach Object-Type existieren unterschiedliche Ein- und Ausgaben. Ein Group-Type definiert eine bestimmte Art von Artikel-Pool. Über den Group-Typ wird fest gelegt, welche Objekt-Typen in Artikel-Pools eines bestimmen Group-Typs angelegt werden können. Die Bearbeitung eines Artikels ist in einzelne Schritte (Steps) unterteilt. In jedem Step gibt es verschiedene Abschnitte, in der die Teile der Eingabe-Masken strukturiert sind. Objekt-Typen definieren welche Steps verwendet werden. Steps definieren welche Abschnitte verwendet werden.
Ein weiteres, grundsätzliches Problem ist die Vermischung von Daten, Logik und Darstellung. Die PHP-Seiten, die mit bisherigen Templates generiert wurden, enthielten Daten, Logik und HTML-Code an den Stellen, wo sie gerade benötigt wurden. Alles sehr vermischt in einer PHP-Datei.
- Daten (Raw-Content)
Templates des SiteKit generieren nur noch die Daten in die PHP-Datei. Daher bezeichnen wir die Ausgabe-Templates des SiteKit als Aggregatoren. Zur Generierungszeit werden über die Aggregatoren die Daten so aufbereitet und angereichert, dass sie für die Darstellung gut geeignet sind. Diese Aufbereitung erfolg Ausgabe-Neutral, so dass aus den Daten nicht nur HTML, sondern auch andere Formate wie XML oder JSON erzeugt werden können. Mit diesem Ansatz wird aus Infosite ein Headless CMS. Durch dieses Vorgehen profitiert z.B auch die Suche. Bisher konnten in einem Suchergebnis nur die Daten dargestellt werden die im Suchindex enthalten waren. Jetzt ist es möglich ggf. die gesamten Daten eines Artikels für die Darstellung eines Suchergebnisses nachzuladen.
- Logik
Die Logik wird in Komponenten abgelegt. Komponenten sind Teilbereiche einer Webseite. Die gesamte Webseite wird in einzelne Komponenten zerlegt, die auch ineinander verschachtelt sein können. Viele Komponenten habe keine Logik, dann dienen sie nur als Platzhalter für die Darstellung. Komponenten wie z.B. die Suche enthalten aber auch Logik. Das SiteKit sorgt dafür das zunächst die Logik der Komponenten ausgeführt wird. Ist die gesamte Logik ausgeführt, kann die Webseite dargestellt werden.
- Ausgabe
Für jede Komponente existiert ein Renderer. Dieser erzeugt das HTML (oder ein anderes Ausgabeformat) für die Komponenten.
- Styling
Auf Basis des HTML, das die Renderer erzeugen können Styles definiert werden um die gewünschte Darstellung zu erreichen.
So sind Daten, Logik und Darstellung in Aggregatoren, Komponenten und Renderer aufgeteilt.
Auf Basis dieser Technik werden von Sitepark Komponenten entwickelt, die in den Kunden-Projekten eingesetzt werden können. Ziel ist es die Komponenten konfigurativ so anpassen zu können das sie den individuellen Anforderungen der Projekte genügen. Sollte das nicht ausreichen, können kundenspezifische Komponenten erzeugt werden.
Mit den oben beschriebenen Mitteln sollen folgende Probleme gelöst werden.
- Änderungen an Templates hat oft das Generieren der gesamten Site zur Folge
- Die Seiten müssen nur noch generiert werden, wenn sich die Aggregatoren ändern. Bei Änderungen an der Logik oder an der Darstellung ist kein neu-generieren mehr notwendig.
- Produkt-Features werden im Kunden-System implementiert
- Es gibt keinen Master-System mehr. Produkterweiterungen, die sich aus dem Projekt ergeben werden während des Projektes in das Produkt-Modul integriert und auch direkt verwendet.
- Template-Code wird schnell unübersichtlich
- Auf Zeilenumbrüche muss keine Rücksicht mehr genommen werden, da Aggregatoren nur Maps und Collections füllen und keine Ausgabe erzeugen. Durch die Trennung von Daten, Logik und Ausgabe sind auch die verschiedenen Technologien SMPL, PHP, JavaScript und CSS getrennt und nicht mehr in einer Datei enthalten.
- Templates sind nicht updatefähig
- Produkt- und Kunden-Anpassungen werden strickt getrennt. Produkte werden abwärts-kompatibel gehalten und sind damit updatefähig.
- Keine einheitliche Basis für Module
- Das SiteKit liefert eine stabile Basis für Module.
Enthaltene Funktionen und Komponenten
Im SiteKit enthalten sind Funktionen und Komponenten die Sitepark als "Standard" definiert hat, da sie in den meisten Projekten Verwendung finden.
Alle von SiteKit bereit gestellten Komponenten sind barrierefrei und responsive.
Generelle Funktionen
- Navigation
- Komplettes Navigations-Konzept mit verschiedenen Features wie Vererbbarkeit von Eigenschaften durch die Navigations-Struktur (z.B. Rubrik-Farbe), Mehrfachverknüpfung von Artikeln in der Navigation, geeignet für große Sites (100.000 Seiten und mehr), beliebige Navigations-Tiefe, JavaScript-basierte Mobile-fähige Navigation mit Offline-Caching.
- Suche
- Voll integrierte Volltext Suche auf Basis von Solr mit Suggest, erweiterten Suchoptionen, Facettierung, unterstützt geschützte Seiten, bietet Ad-Hoc-Indizierung getriggert durch das Speichern eines Artikels, liefert Werkzeuge zur Analyse des Volltext-Index z.B. zum debuggen.
- Fehlerseiten
- Redaktionell pflegbare Fehlerseiten für HTTP-Fehler (404 - Datei oder Verzeichnis nicht gefunden, ...)
- Favicons
- Verwaltung der Favicons
- Geolokation
- Definition von GEO-Koordinaten an Artikel. Volle Integration in die Suche für Z.B. Umkreissuchen.
- Kategorisierung
- Kategorie-System zur Kategorisierung von Artikeln mit voller Integration in die Suche für z.B. Facetierung.
- Teaser
- Teaser-System zur Verwendung von Teasern in verschiedenen Kontexten wie: Navigation, Teaser-Listen, Slider, Karten-Marker-Info-Boxen, Suchergebnisse, Kachelsystem. Zeitsteuerung
- Kurzadressen
- Definition von Kurz-Urls
- Microsites
- Microsite-System zur Erstellung von untergeordneten Sites unter eigener Domain mit geteiltem, aber Theming-fähigem Design.
- Mehrsprachigkeit (Website)
- Alle nicht-redaktionellen Inhalte, die auf der Webseite dargestellt werden, können über Sprachpakete in andere Sprachen übersetzt werden. Für die deutsche Sprache wird ein Sprachpaket mitgeliefert das auch nach Kundenwunsch angepasst werden kann.
Whitelabel
Damit neue Projekte nicht von Null begonnen werden müssen, wurden das Whitelabel-Modul erstellt. In diesem Modul sind immer die aktuellen Techniken zur Umsetzung von neuen Projekten enthalten. Dieses Modul dient als Kopiervorlage. Es wird immer auf die aktuellen Anforderungen von neuen Projekten angepasst. Hier wird keine Rücksicht auf Updatefähigkeit genommen.
Das SiteKit soll die Technik enthalten die Projekt-übergreifend verwendet wird. Sitepark sorgt dafür, dass das SiteKit-Modul update-fähig ist und somit als langfristige Plattform für Projekt- und Produkt-Module verwendet werden kann.
Besonders im Front-End-Bereich (CSS, JavaScript) werden etablierte Techniken schneller von neueren Techniken überholt. In diesem Bereich wäre eine langfristige update-Fähigkeit eine große Innovations-Bremse. Daher ist ein großer Teil der Front-End-Technik nicht im Sitekit-Modul, sondern im Whitelabel-Modul enthalten.
Das Whitelabel-Modul besteht aus zwei Unter-Modulen
- IES-Modul
Das IES Modul enthält Eingabe-Templates, Aggregatoren, Komponenten, Renderer und Basis-Konfigurationen
- Styleguide
In diesem Modul ist ein Styleguide enthalten in dem das HTML hinterlegt ist, dass auch die Renderer erzeugen. Alle Komponenten sind nach dem Atomic-Design-Prinzip in Atome, Moleküle, Organismen und Templates erlegt und können so gestylt werden.
Kundenmodul
Ein Kundenmodul wird als Kopie von Whitelabel erzeugt. In diesem Modul werden alle Kundenspezifischen Anforderungen implementiert.
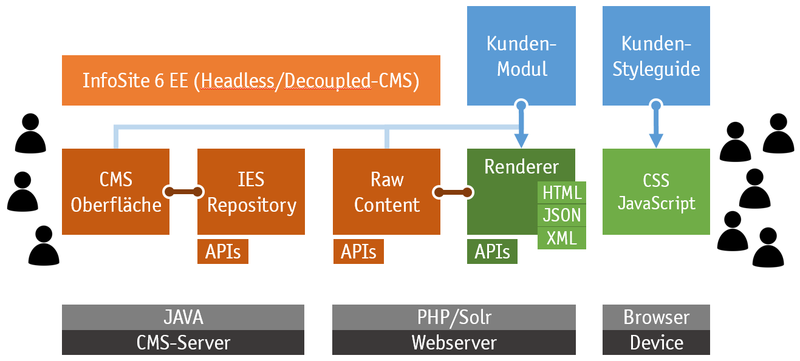
Systemarchitektur (vereinfacht)
SiteKit und Infosite6 zusammen bilden "Infosite 6 Enterprise-Edition" (Infosite 6 EE)
Die CMS-Oberfläche stellt die Eingabemaken dar, die sich aus einzelnen Abschnitten zusammensetzen. Das SiteKit stellt diese Abschnitte bereit. Das Kunden-Modul enthält kundenspezifische Konfigurationen der SiteKit-Abschnitte und kundenspezifische Abschnitte.
Das IES Repository hält die Artikel-Daten, die über die CMS-Oberfläche dargestellt und bearbeitet werden können.
Der Raw Content wird pro Artikel als PHP-Datei vom CMS auf dem Webserver publiziert. Die Daten werden über Sitekit- und Kundenspezifischen-Aggregatoren aus dem IES Repository geladen und in einer für die Darstellung optimierten Form zusammengestellt.
Die Renderer erzeugen beim Aufruf einer Seite aus dem Raw Content das gewünschte Ausgabeformat. Das SiteKit stellt Renderer zur Verfügung die kundenspezifisch angepasst werden können. Kunden-Module stellen auch eigene Renderer bereit.
Mit Hilfe eines Styleguide werden für das Styling der Webseite CSS und JavaScript implementiert.